고정 헤더 영역
상세 컨텐츠
본문

프리온보딩 참여 과제를 진행하면서 반응형 페이지를 구현하여야 하는데 마크업을 어떤 스타일로 진행해야 할 지 고민 하던 중 이전부터 쓰고 싶던 Tailwind CSS를 적용해보았다. 사용방법은 공식문서를 참고 하는 것이 더욱 좋을 것 같아 정의와 장단점만 기록하려 한다.
Tailwind CSS
Tailwind CSS는 Utility-First Fundamentals CSS 프레임워크다. 미리 세팅된 유틸리티를 클래스명에 부여만 해주면 빠른 마크업이 가능하다.
- 기본 CSS로 작업시 코드
<div class="chat-notification">
<div class="chat-notification-logo-wrapper">
<img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo">
</div>
<div class="chat-notification-content">
<h4 class="chat-notification-title">ChitChat</h4>
<p class="chat-notification-message">You have a new message!</p>
</div>
</div>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}
</style>
- Tailwind CSS로 작업시 코드
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4">
<div class="shrink-0">
<img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo">
</div>
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-slate-500">You have a new message!</p>
</div>
</div>장점
1. 일관된 디자인
색을 예로 들면 같은 값에 같은 명도,채도의 색이 표현되어 있어 일관된 스타일로 작업할 수 있다.

2. 로우레벨 스타일 제공으로 디테일한 부분까지 커스텀 가능하다.

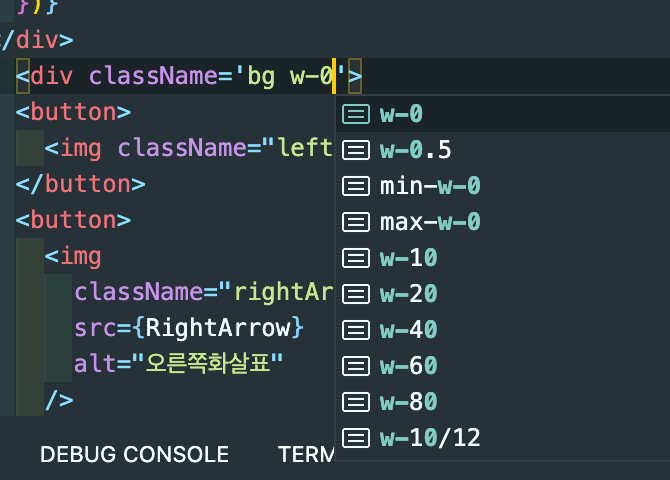
로우레벨이기 때문에 모든 클래스명을 학습하여야하지만(직관적이라 금방 적응할 수 있다.) Tailwind CSS에서 IntelliSense를 제공하기 때문에 미리보기, 하이라이팅 등을 제공해주어 쉽게 적용할 수 있다.
3. 클래스명 고민 안해도 된다.
클래스명 고민 없이 빠른 개발이 가능하다. 자바스크립트 변수명만 고민하도록 하자.
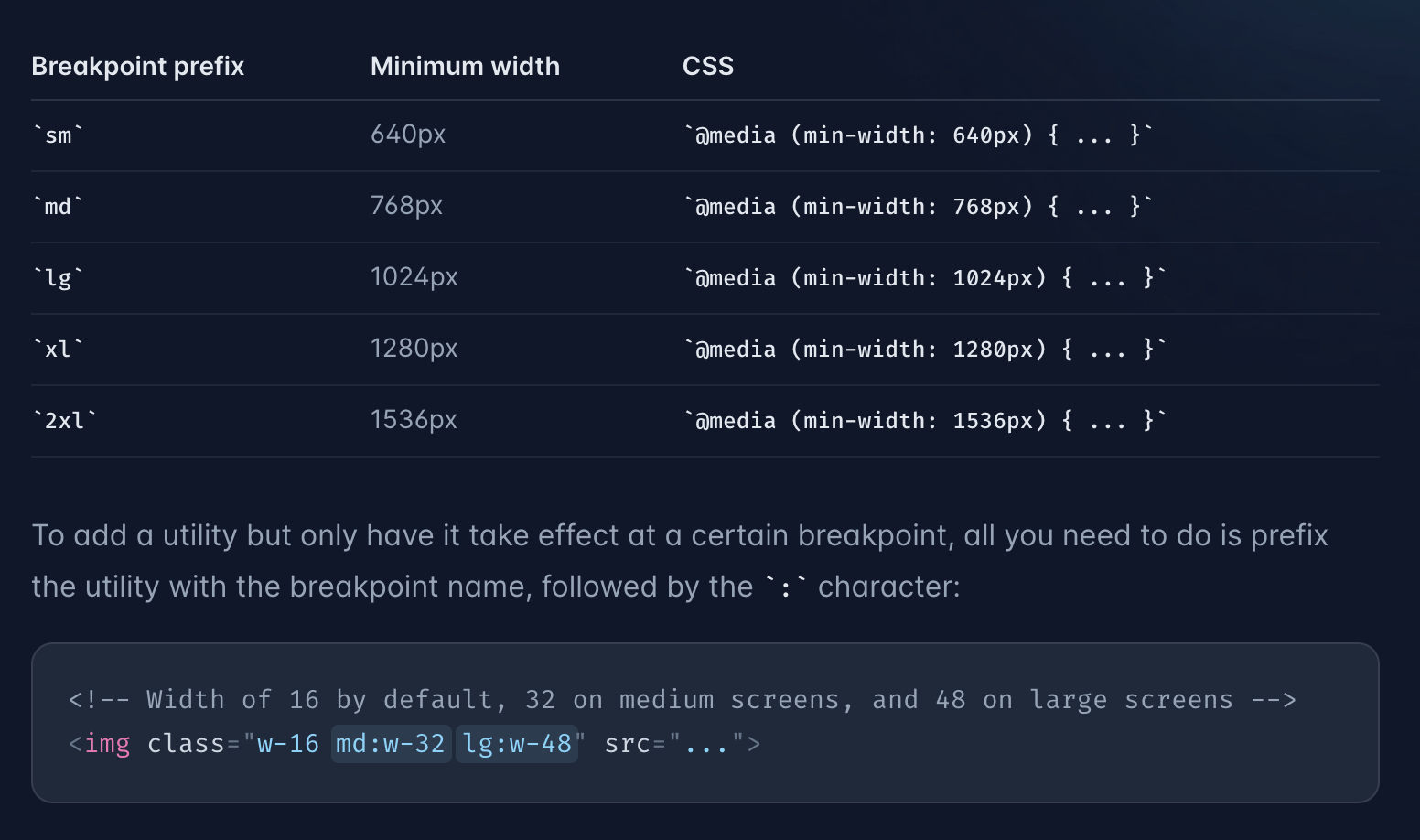
4.반응형도 쉽게 구현할 수 있으며, 자유로운 커스텀이 강점이듯이 breakpoint 또한 커스텀이 가능해 다양한 반응형에 대응할 수 있다.

단점
1. CSS 파일의 크기
minify, PostCSS, purge(사용안한 클래스명 빌드안함) 사용으로 줄일 수 있긴하다.
2. 못생긴 클래스명
처음 클래스명을 접할 때는 가독성이 떨어지긴 한다. 너무 긴 클래스명도 @apply를 사용하여 반복되는 클래스명을 줄일 수 있다.
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.
tailwindcss.com
'Coding > CSS' 카테고리의 다른 글
| [CSS] aspect-ratio 속성 이용하여 반응형 비율 조정 (0) | 2022.05.05 |
|---|---|
| [CSS] 상대단위 rem em (0) | 2022.05.02 |
| [CSS] background 이미지로 처리된 말풍선, css로 처리 확장성 (0) | 2022.01.12 |
| [Sass] Compile 파일 관리 (0) | 2022.01.02 |
| css layout 정리 position inline inline-block block (0) | 2021.11.02 |




