고정 헤더 영역
상세 컨텐츠
본문
문제점
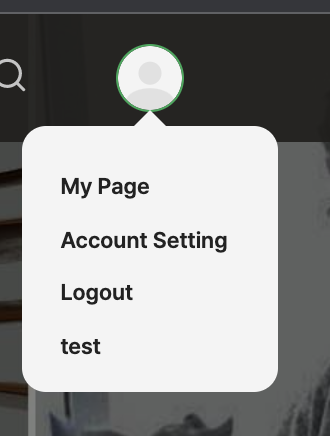
프로젝트 진행 중 프로필 클릭 시 background-image 말풍선으로 구현된 유저 private 리스트가 나오는 모달이 있었는데, logout 하단여백이 너무 타이트하다고 느껴 리팩토링을 진행하여야겠다고 생각하였다.

1차해결
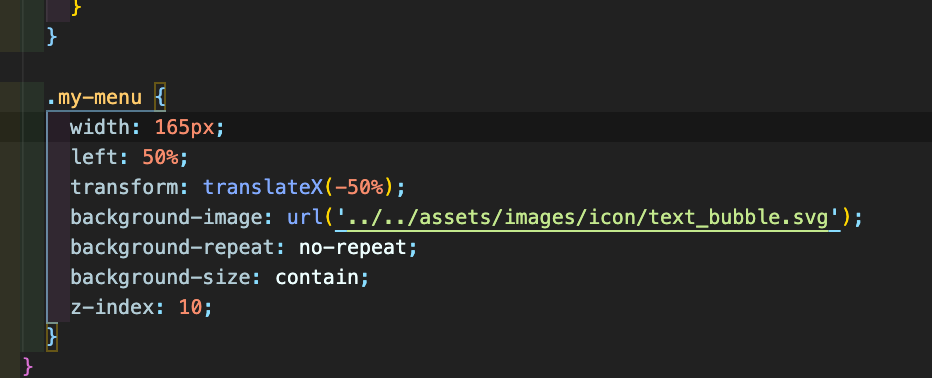
처음엔 단순하게 width 값을 늘려주어 하단 여백을 늘려야겠다고 생각하여 기존 width:150px >>> width:165px로 조정해주었다.

width 조정해주었더니 하단 여백은 해결이 되었다.
근데 만약 리스트가 추가된다면? 백그라운드 이미지를 교체하거나 사이즈를 일일이 조절해줘야하기 때문에 비효율적이라고 생각하였다.

최종해결
리스트가 추가될 때를 생각하면 어떻게 구현해야 할 지 고민하다가 말풍선을 css로 처리한다면 될 것 같다고 생각하여 검색을 해보았더니 말풍선 html,css를 제공해주는 사이트를 발견하였다.
CSS Arrow Please - By Simon Hoejberg - @shojberg
Create and export CSS code for a custom box with an arrow extending out from the side. Great for tooltips, flyouts and the like. Fork me on Github
cssarrowplease.com
해당 사이트에서 말풍선을 제작 한 뒤에 커스텀하면 끝이였다. 백그라운드 이미지 없이 말풍선을 구현하였고, 추가 메뉴 삽입 시에도 정상적으로 구현되었다.


마무리
단순한 것이였지만 시간이 걸리더라도 항상 확장성을 생각하는 코드를 작성 해야 한다는 것을 다시 한번 상기시켰다.
'Coding > CSS' 카테고리의 다른 글
| [CSS] aspect-ratio 속성 이용하여 반응형 비율 조정 (0) | 2022.05.05 |
|---|---|
| [CSS] 상대단위 rem em (0) | 2022.05.02 |
| [CSS] Tailwind CSS (0) | 2022.01.16 |
| [Sass] Compile 파일 관리 (0) | 2022.01.02 |
| css layout 정리 position inline inline-block block (0) | 2021.11.02 |




