고정 헤더 영역
상세 컨텐츠
본문
참고:https://ko.learnlayout.com/position.html
1. position 속성 - relative, absolute, fixed
position 프로퍼티에는 다양한 값을 설정할 수 있다.
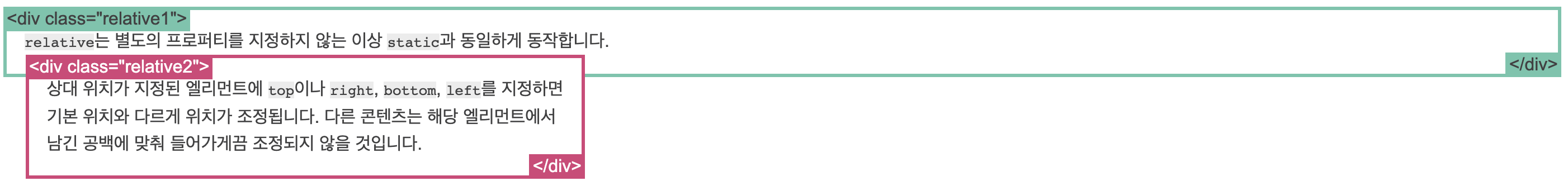
position: relative
.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
}
position: fixed
고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. 주로 메인페이지 헤더부분에 많이 사용한다.
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}
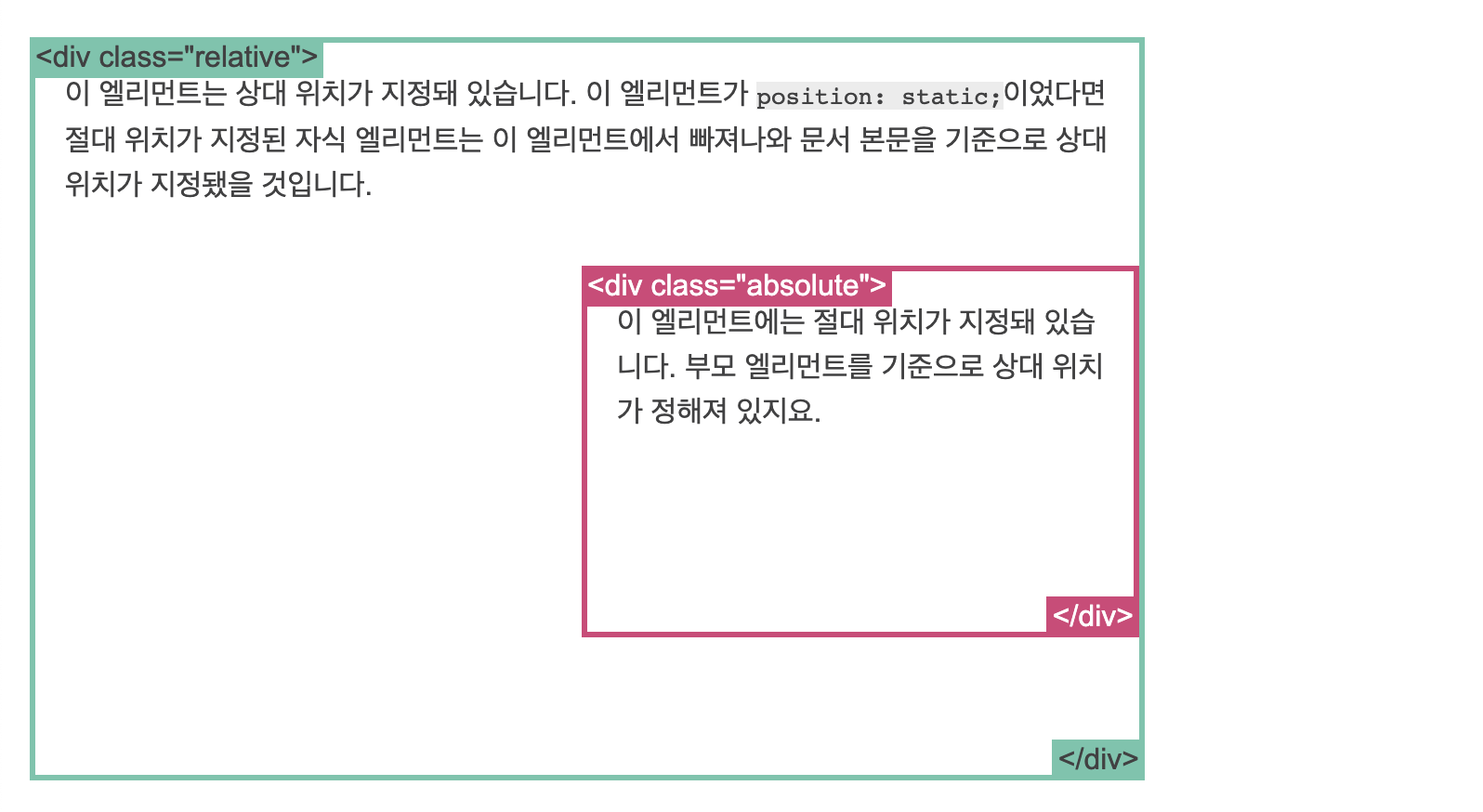
postion: absolute
absolute는 뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정된다는 점을 제외하면 fixed와 비슷하게 동작합니다
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}
2. inline, inline-block, block 에 대해서
웹페이지 상에서 CSS display는 각 엘리먼트가 어떻게 보여지는지 중요한 요소로 작동합니다.
3가지에 대해서 정리합니다.
inline
display가 inline으로 지정된 엘리먼트는 줄바꿈 없이 나란히 배치됩니다.
inline 엘리먼트 : <span>, <em>, <a>
*inline 사용시 주의사항
inline 안에 있는 컨턴츠만큼만 내용을 채우기 때문에 width, height나 추가로 padding 과 margin의 상하값도 적용이 되지 않습니다.
inline-block
inline과 마찬가지로 display가 inline-block으로 지정된 엘리먼트는 줄바꿈 없이 나란히 배치됩니다. 다만 width, height나 추가로 padding 과 margin의 상하값이 적용됩니다.
inline-block 엘리먼트 : <input>, <button>
block
display가 block으로 지정된 엘리먼트는 줄바꿈이 발생하여 혼자 한 줄을 차지합니다.
정리하며 태생적 속성이 inline, block이여도 css설정을 통해 inline을 block으로 block을 inline으로 수정이 가능합니다.
'Coding > CSS' 카테고리의 다른 글
| [CSS] aspect-ratio 속성 이용하여 반응형 비율 조정 (0) | 2022.05.05 |
|---|---|
| [CSS] 상대단위 rem em (0) | 2022.05.02 |
| [CSS] Tailwind CSS (0) | 2022.01.16 |
| [CSS] background 이미지로 처리된 말풍선, css로 처리 확장성 (0) | 2022.01.12 |
| [Sass] Compile 파일 관리 (0) | 2022.01.02 |




