고정 헤더 영역
상세 컨텐츠
본문
참고:https://ko.reactjs.org/docs/lists-and-keys.html
인스타그램 메인페이지 댓글기능에서 인풋값을 담은 배열을 map 메서드를 이용하였다.
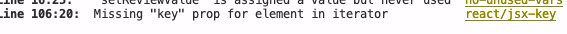
아래와 같은 warning이 발생하여 공식문서를 참고하여 답을 찾았다.


Key
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용하며 배열를 분류한다거나 정렬을 새로할 경우에 값이 바뀔 수 있으므로, index를 key값으로 주는 것은 지양해야한다라고 나온다.
배열의 요소의 인덱스를 key로 정할 수 는 있지만, 형제 사이의 컴포넌트간에서는 유니크한 key를 주고, 전체적으로 같을 필요는 없다.
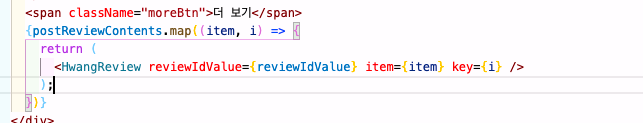
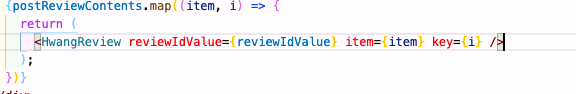
현재 상태의 메인에서는 프론트에서 목데이터로 진행하기 때문에 고유id가 존재하지 않아 index로 우선 설정하여 warning을 잡아주었다.

'Coding > React' 카테고리의 다른 글
| [React] useState 비동기 처리와 함수형 업데이트 (0) | 2021.12.07 |
|---|---|
| [React] useEffect Hook (0) | 2021.12.05 |
| [React] westagram 메인화면 기능 구현 1 (0) | 2021.11.22 |
| [React] westagram 로그인 기능 구현 1 (0) | 2021.11.20 |
| [React] 웹 타이틀 변경, 파비콘 변경 (0) | 2021.10.17 |




