고정 헤더 영역
상세 컨텐츠
본문
인스타그램 클론 로그인
구현목표: 아이디에 @가 포함되고 비밀번호 자릿수가 5자리 이상이여야 로그인 버튼이 활성화 되며 / main 페이지로 이동가능하다. 조건을 만족하지 못하면 로그인페이지에 머무른다.
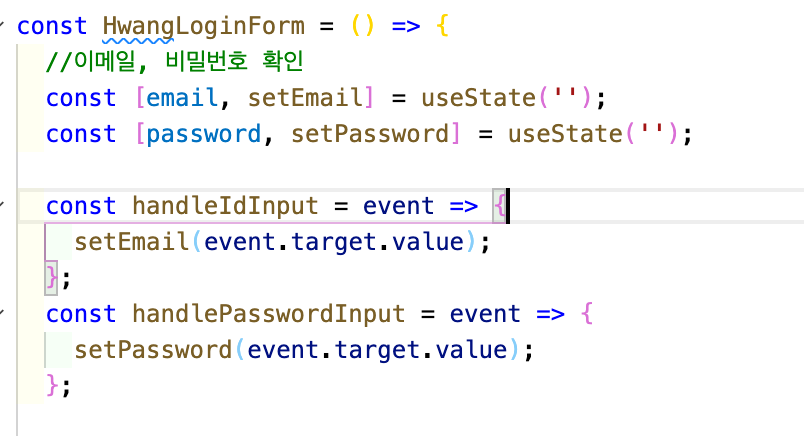
email, password, handleIdInput, handlePasswordInput 스테이트와 함수

input 이벤트리스트

useState 이용
이메일과 패스워드를 저장할 state 선언
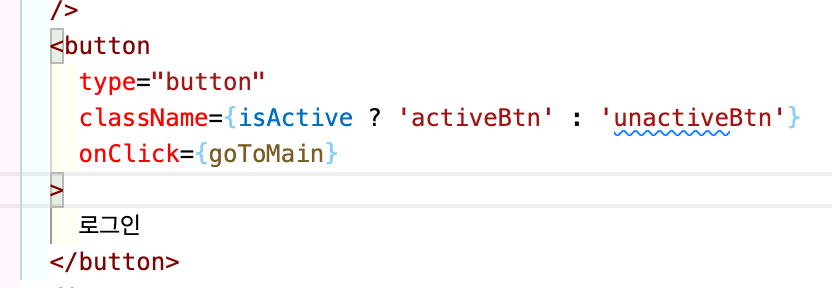
로그인 버튼 활성화 되게 하기
로그인 버튼 활성화는 미리 스타일링 해둔 클래스를 추가하는 방식으로 진행하였다.


버튼의 비/활성화를 담당할 isActive를 false로 할당해줍니다.
button className ={. } 에 삼항연산자를 적용해 위에 onKeyUp으로 적용한 ispassedLogin이벤트의 함수가 실행되며
boolean값에 맞춰 클래스명 수정됩니다.

로그인 버튼 클릭시 메인페이지 or 로그인페이지 머물기

useNavigate Hook 사용

위와 동일하게 isActive 스테이트를 조건문 활용하여 true면 메인으로 이동, false면 login 페이지에 머무르게 구현하였다.
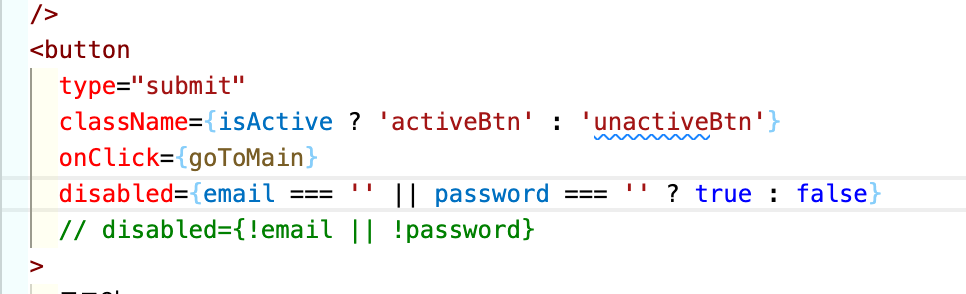
리뷰: 1차로 구현한 상태라 아직 짚고 넘어가야할게 많은 로그인페이지이다.아이디 or 비밀번호 null일 때 disabled를 적용하기 등
초기 boolean state를 지정해주고 이벤트를 발생 시켜 스위치기능을 좀 더 익힌 것 같다. 스테이를 더 많이 사용해서 리액트에 더 익숙해지도록 해야겠다.

추가로 disabled까지 적용시켰다.
'Coding > React' 카테고리의 다른 글
| [React] useEffect Hook (0) | 2021.12.05 |
|---|---|
| [React] map 매서드 적용시 key warning (0) | 2021.11.23 |
| [React] westagram 메인화면 기능 구현 1 (0) | 2021.11.22 |
| [React] 웹 타이틀 변경, 파비콘 변경 (0) | 2021.10.17 |
| [React] fontawesome 폰트어썸 적용법 (0) | 2021.10.12 |




