고정 헤더 영역
상세 컨텐츠
본문
1. 타이틀 변경
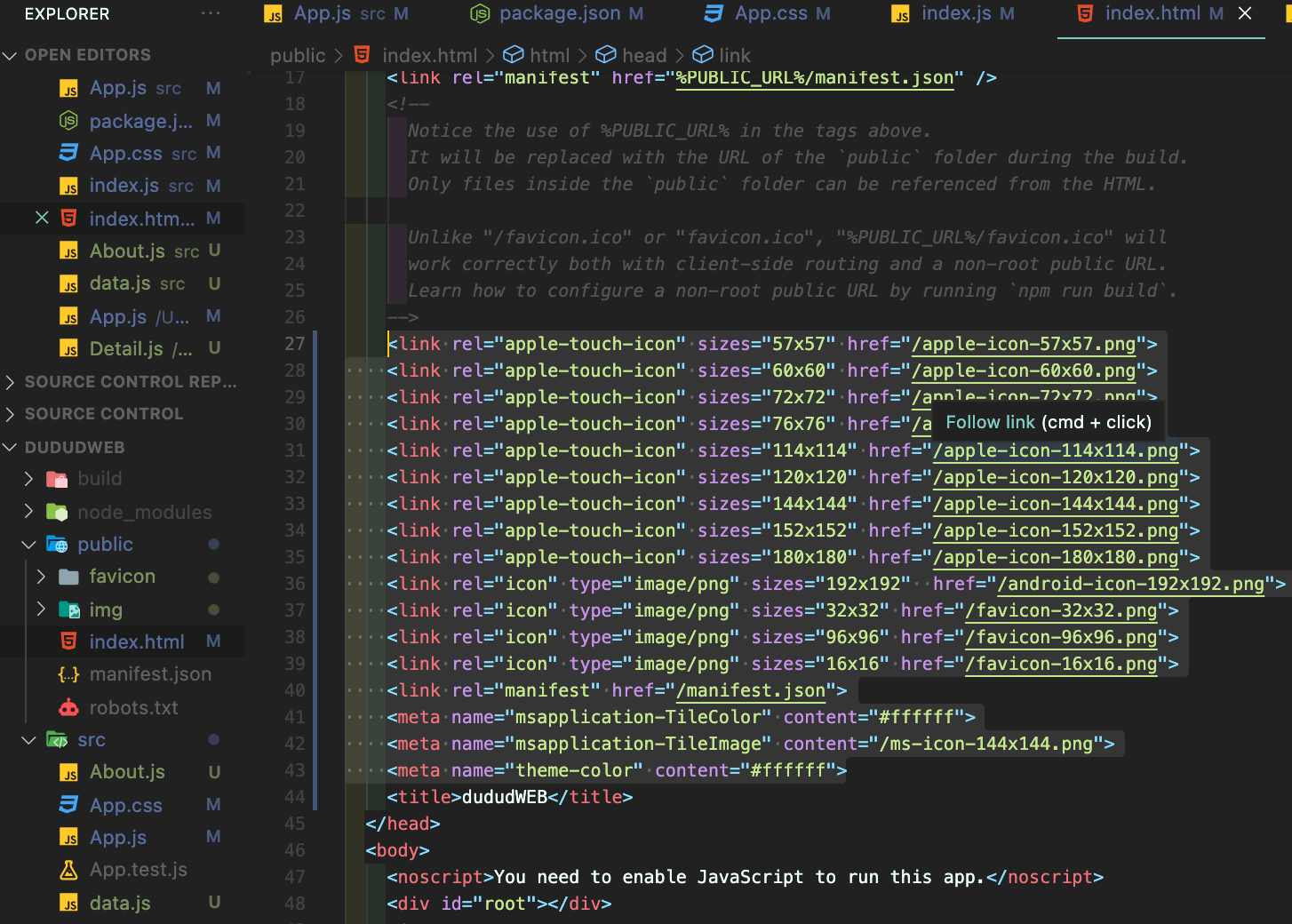
<title></title> 을 찾아야한다. 타이틀은 public >> index.html 내부에 있다.


2.파비콘 변경
변경할 이미지 파일을 준비해둔다.

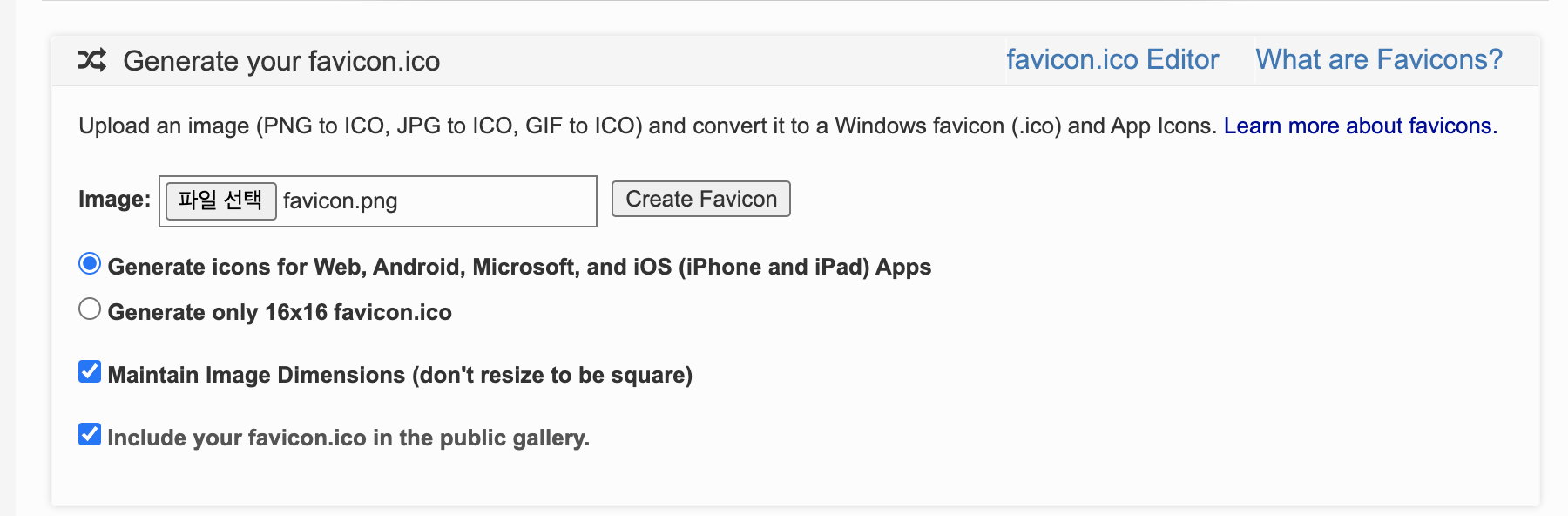
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
해당 링크로 접속하여 파일을 업로드하면 각 기기,운영체제에 최적화된 파비콘을 제공해준다.
.ico파일은 ms윈도우에 아이콘에 쓰이는 그림파일입니다.
*ico만 업로드시 아이폰에서 파비콘이 변경이 안됩니다.


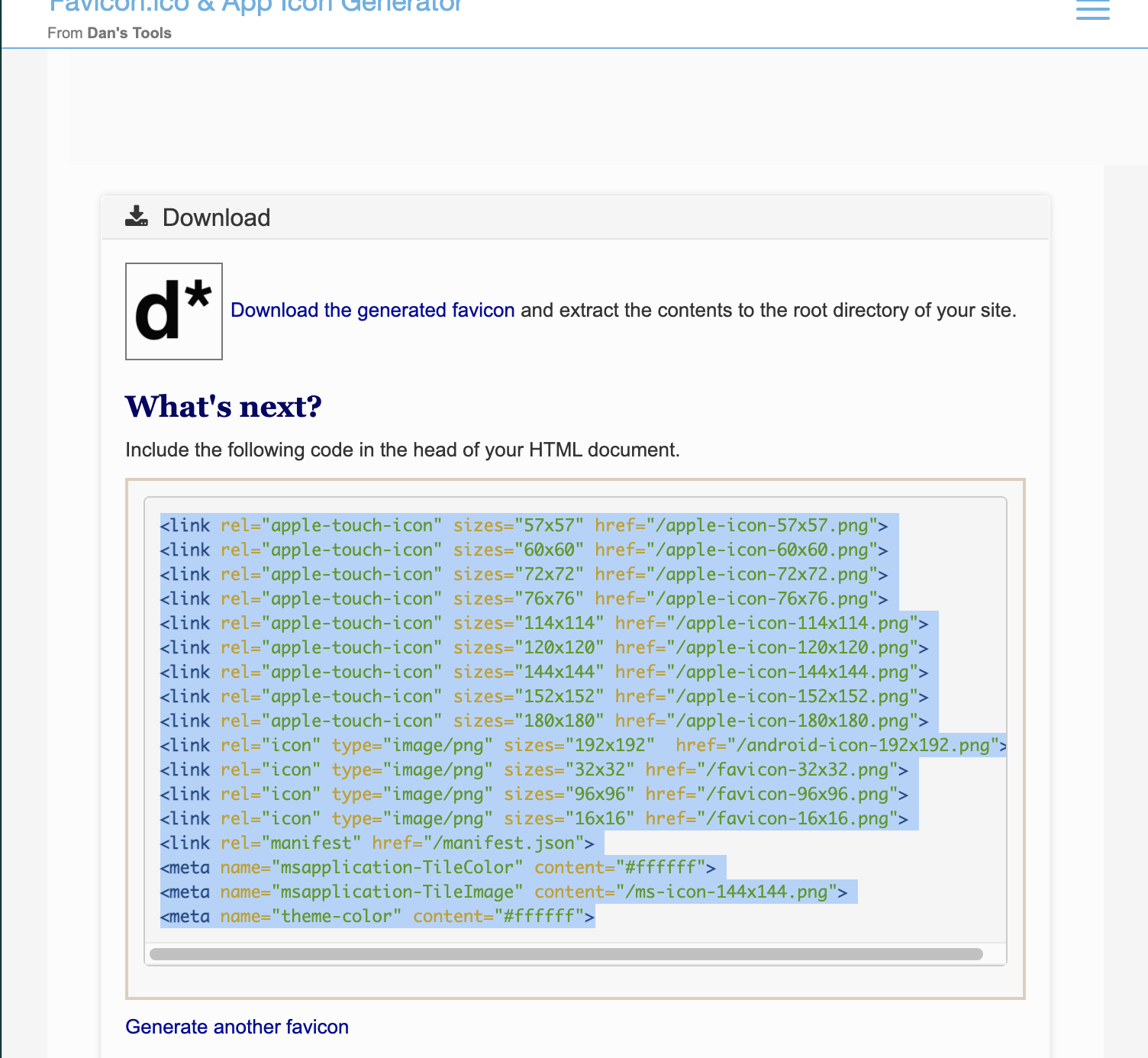
create favicon을 실행 하면 위와 같은 화면이 나온다. download the generated favicon 를 클릭하여 다운받아준다.

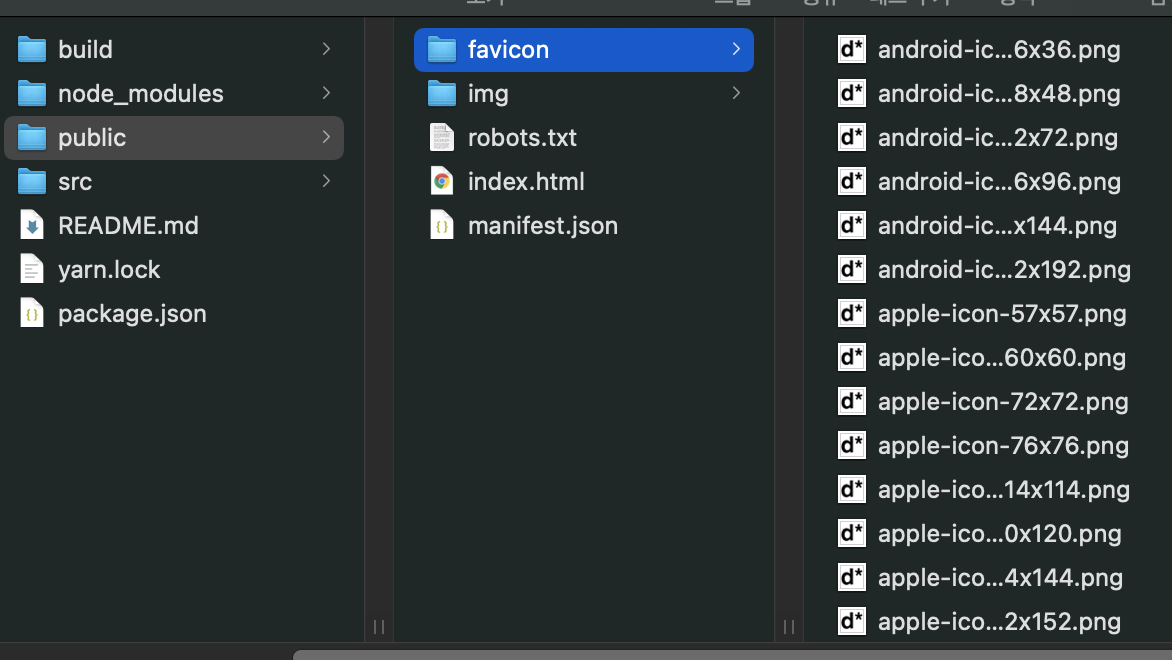
다운받은 파일을 public 폴더내에 업로드 해준다.

좀전에 이미지를 다운받았던 곳에서 해당 링크를 복사해준뒤
public >> index.html 내부에 복툴을 해준다.

데스크탑 적용화면

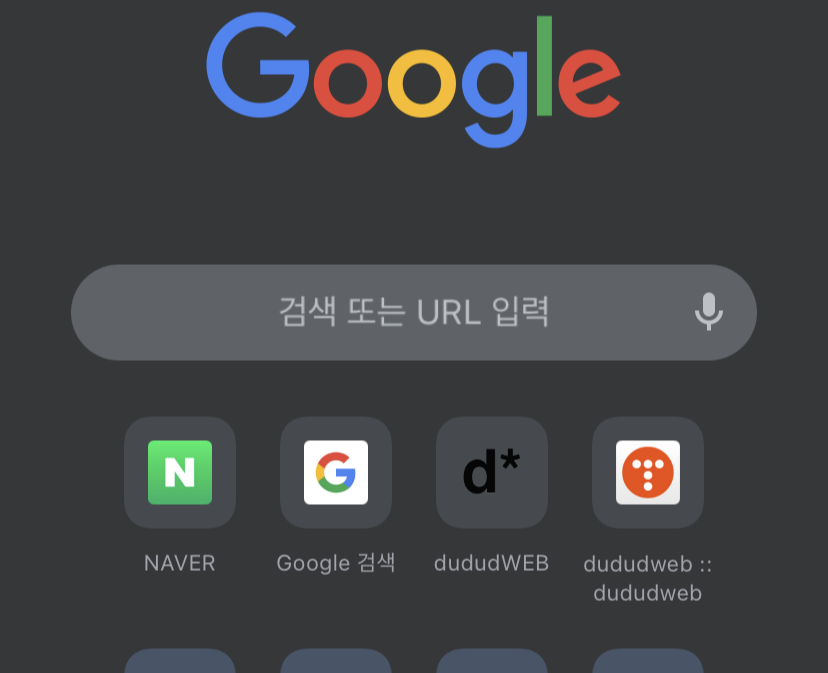
모바일 적용화면(파비콘, 즐겨찾기)


파비콘 즐겨찾기 웹 타이틀이 올바르게 적용됐다.
'Coding > React' 카테고리의 다른 글
| [React] useEffect Hook (0) | 2021.12.05 |
|---|---|
| [React] map 매서드 적용시 key warning (0) | 2021.11.23 |
| [React] westagram 메인화면 기능 구현 1 (0) | 2021.11.22 |
| [React] westagram 로그인 기능 구현 1 (0) | 2021.11.20 |
| [React] fontawesome 폰트어썸 적용법 (0) | 2021.10.12 |




