고정 헤더 영역
상세 컨텐츠
본문
1. HTTP 정의
HTTP는 HyperText Transfer Protocol의 약자
HyperText
하이퍼텍스트(문장 중의 어구나 그것에 붙은 표제, 표제를 모은 목차 등이 서로 연결된 문자 데이터 파일)
Tansfer
장소를) 옮기다, 이동[이송/이전]하다 HTML을 주고받는다
Protocol
Protocol : 프로토콜, 통신 규약
2. HTTP 두가지 특징
Request / Response (요청 / 응답)
Stateless
- State(상태) + less(없음) 각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 한다. 이전의 상태를 전혀 알지 못 한다는 것은 무엇을 의미할까?
- **매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다.**클라이언트는 매번 모든 요청사항을 전달해야하기 때문에 부담이 증가한다.
이러한 단점을 보완하기 위해 개발된 기술이 바로 토큰, 쿠키, 세션스토리지, 로컬스토리지와 같은 기술이다. 서버에 보낸 인증이나 정보를 따로 저장 관리하여, 매 요청시 자동으로 서버가 인지할 수 있도록 해주는 것이다. (한번로그인하면 이후 페이지 재로그인 필요없다.)
Request / Response
1.Request
1. Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어있다. ```markdown 1. **HTTP Method**: 해당 요청이 의도한 액션을 정의하는 부분. 주로 **GET**, **POST**, **DELETE**가 많이 쓰임 2. **Request target**: 해당 request가 전송되는 **목표 url** 3. **HTTP Version**: 말 그대로 사용되는 **HTTP 버전**을 뜻한다. 주로 1.1 버전이 널리 쓰임 **GET /login HTTP/1.1** 해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다! ``` 2. Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다. ```markdown **Key: Value** 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다) 자주 사용되는 **Headers** 의 정보에는 다음이 있다 Headers: { **Host**: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다 (ex. www.apple.co.kr) **User-Agent**: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, ~~explorer~~) **Content-Type**: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json) **Content-Length**: body 내용의 길이 **Authorization**: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다 } ``` 3. Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다. ```markdown **ex) 로그인 시에 서버에 보낼 요청의 내용** Body**:** { "user_email": "wecode@gmail.com" "user_password": "wecode" } ```
1.Response
1. Status Line: 응답의 상태 줄이다. 응답은 요청에 대한 **처리상태**를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다.
```markdown
1. **HTTP Version**: 요청의 **HTTP버전**과 동일
2. **Status Code**: 응답 메세지의 **상태 코드**
3. **Status Text**: 응답 메세지의 상태를 간략하게 설명해주는 **텍스트**
**HTTP/1.1 404 Not Found**
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
**HTTP/1.1 200 SUCCESS**
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
200 상태 메세지를 보낸다.
```
2. Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
3. Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 [JSON(JavaScript Object Notation)](https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON) 이다.
```markdown
**ex) 로그인 요청에 대해 성공했을 때 응답의 내용**
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}
```
HTTP METHOD
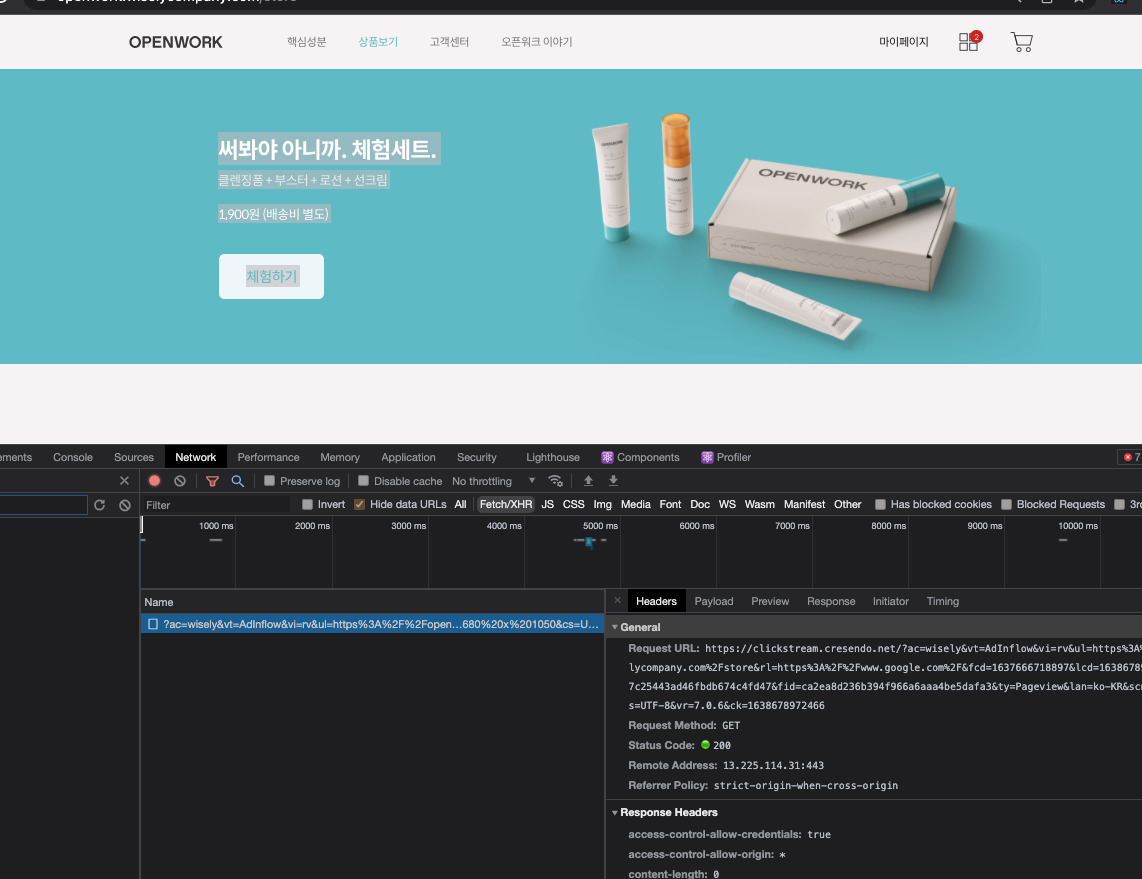
1. GET
- 이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)

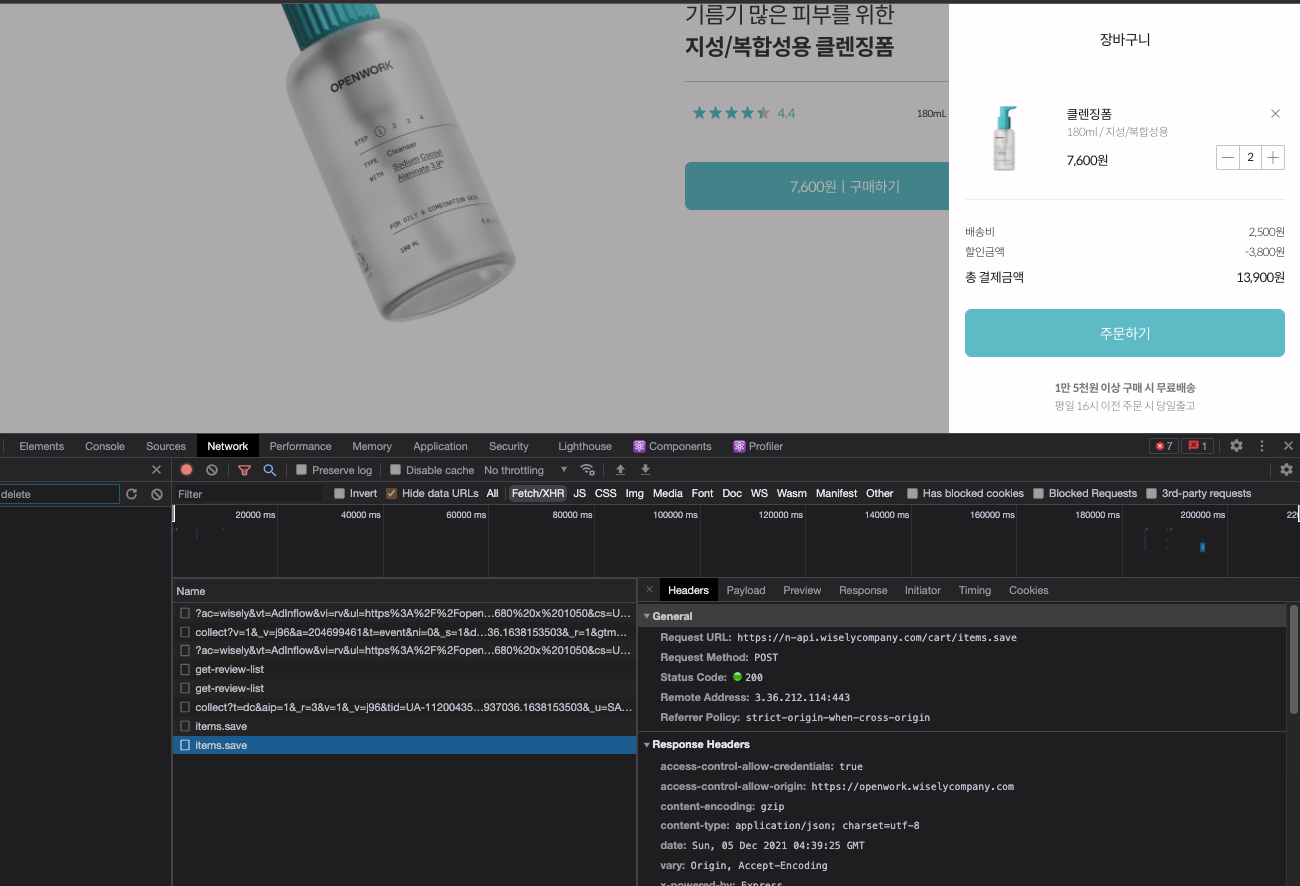
2. POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다

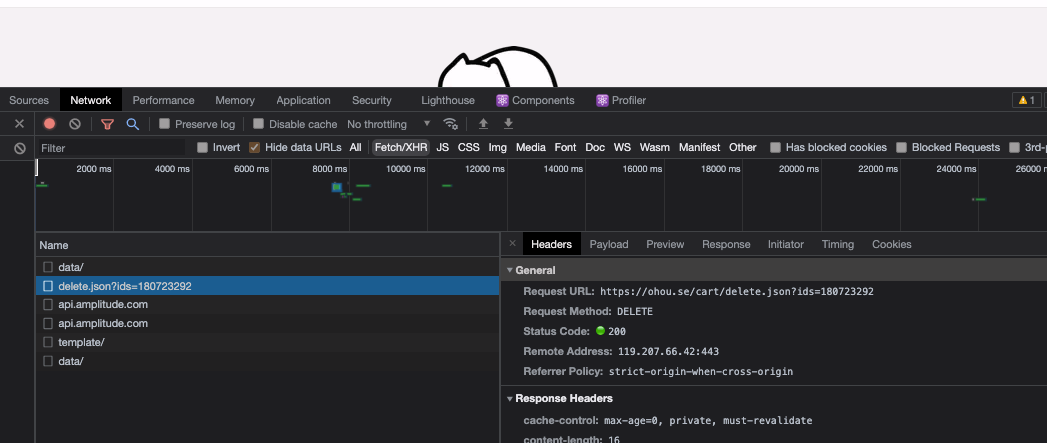
3. DELETE
- 메소드의 이름에서 유추 가능하듯, 특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드이다.

응답 상대코드 Status Code
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드 ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미 ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우 ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
'Coding > Network' 카테고리의 다른 글
| HTTP 웹 기본 지식 URI와 웹 브라우저 요청 흐름 (0) | 2022.03.13 |
|---|---|
| HTTP 웹 기본 지식 인터넷 네트워크 (0) | 2022.03.11 |
| [CS/Network] RESTFUL API (0) | 2021.12.04 |
| [CS/Network] 서버통신 인증&인가 (0) | 2021.11.23 |
| [CS/Network] Home server 공유기 (0) | 2021.10.25 |




