고정 헤더 영역
상세 컨텐츠
본문

CRA, TypeScript 기준으로 작성된 글임을 참고해주길 바랍니다,
프로젝트가 커짐에 따라 상대경로로 프로젝트를 진행하게 되면 import 상대경로가 ../../../ 너무 더러워지고 많은 코스트가 발생하기 때문에 절대경로로 설정해주는 것이 이롭다.
해당 글에서는 Crago로 절대경로를 설정하였다.
Crago?
Craco는 Create React App Configuration Override의 약자로, Create-React-App 즉 CRA를 쉽게 설정하기 위해 만들어졌다.
1. Crago Module, Crago alias 설치
yarn add @craco/craco
yarn add --dev craco-alias
//or
npm install @craco/craco --save
npm install --savce craco-alias @craco/crco
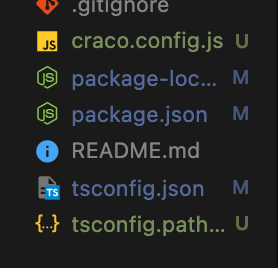
2. root 폴터에 craco.config.js / tsconfig.path.json 만들기

3. package.json 수정 (react script 부분을 craco로 변경해준다.)
// package.json
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}
4. tsconfig.paths.json 설정 paths 부분의 @~~/* :["src/ ] 이 부분은 본인 폴더에 맞게 세팅하면된다.
// tsconfig.paths.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"]
}
}
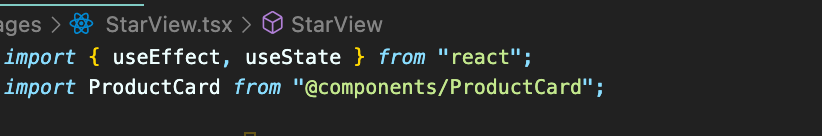
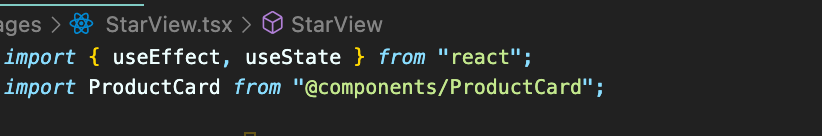
}여기선 이렇게 선언하면 @components 가 src/components 폴더를 가리켜 아래처럼 import 하여 사용할 수 있다.

5. tsconfig.json 설정
tsconfig.paths.json (4번) 작성완료 후 tsconfig.json에서 extend 한다.
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
...
},
...
}
6. craco.cofig.js 설정
craco-alias 플러그인을 적용하는 세팅이다.
const CracoAlias = require("craco-alias");
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: "tsconfig",
tsConfigPath: "tsconfig.paths.json",
},
},
],
};7. tsconfig.json에 extends craco.config.js를 추가.
// tsconfig.json
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
...
},
...
"include": [
"src",
"craco.config.js"
],
}
8. 적용완료
혹시 설정 후 적용이 안된다면 vscode를 껐다 켜준다.

ESLint: Unable to resolve path to module '~components/index'.(import/no-unresolved) 발생 시에는
eslint.js에
settings: {
'import/resolver': {
typescript: {},
},
},
...
},추가해준다.
간단하게 생각한 타입스크립트 절대 경로세팅에만 반나절을 썼다. 잘알지도 못하는 바벨, webpack..삽질 너무 좋다.
참고: https://codify.tistory.com/117?category=902965
ttps://velog.io/@welloff_jj/Applying-Absolute-Path-with-Craco-to-React-Project-made-with-CRA
'Coding > TypeScript' 카테고리의 다른 글
| [TypeScript] unknown any 차이 (0) | 2022.05.10 |
|---|---|
| [TypeScript] The left-hand side of an arithmetic operation must be of type ‘any’ ‘number’ or an enum type (TS2363) (0) | 2022.05.03 |
| [TypeScript] interface extends (0) | 2022.04.29 |
| [TypeScript] setStateAction typing (0) | 2022.04.27 |




